How to create model based JavaScript Add-ins using Enterprise Architect 15
One of the latest features of Sparx Enterprise Architect 15 is the model based add-ins which can be created using JavaScript. These model based add-ins are defined by a combination of Receptions, Attributes and Operations which can be easy added in a model by just creating with a valid stereotyped classes.
Assuming you have a basic knowledge in Sparx Traditional add-ins, broadcast events and JavaScript.
Why model based add-ins
- Accessed by all the users with in a model
- Purely Model specific
- No installation, registry entries , distribution or license worries
- Self-Documenting as everything is modelled and created directly in EA
Prerequisites
- Signal Reference Library ( Broadcast Events ) – Defines the entry points to the add-In similar to the com class in the traditional add-ins
- Referencing relevant signals in the receptions
What is Signal Reference Library
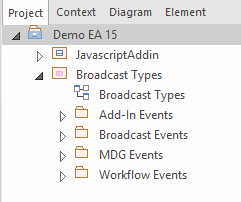
These are Signal elements which contain definitions of all the Enterprise architect broadcast events. Signals that are added to the add-in will receive an event when triggered. EAExample model contains all the broadcast event signals under the package Example Model.EA 15 Examples.Dynamic Model Based Add-Ins.Broadcast Types
Mandatory Signals or Events for Add-in
- EA_Connect
- EA_GetMenuItems
- EA_MenuClick
All the available event references examples can be found here:
https://www.sparxsystems.com/enterprise_architect_user_guide/15.0/automation/broadcastevents.html
To Create an JavaScript Add-In
- Create a Signal Reference Library referring EAExample model. (Simple way would be just do an XMI export of the Broadcast Types package from EA model and import into your working model).
- Create a package in the root node for modelling the add-in

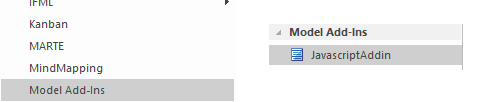
- Create a class object with stereotype JavascriptAddin ( this stereotyped element can be found in Model Add-Ins tool box as shown below

- The name of the above defined will be used in the JavaScript code. In our case it will be “Javascript Addin”
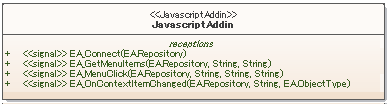
- Add the signal reference in the created class using the reception.
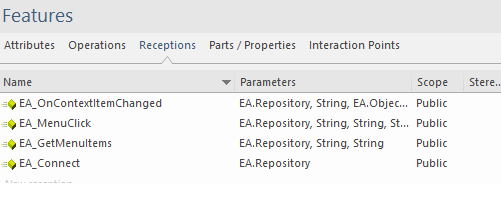
- To Access Reception Right-click on the Class element and select the ‘Features | Receptions’ option. The Features window displays, at the ‘Receptions’ page.

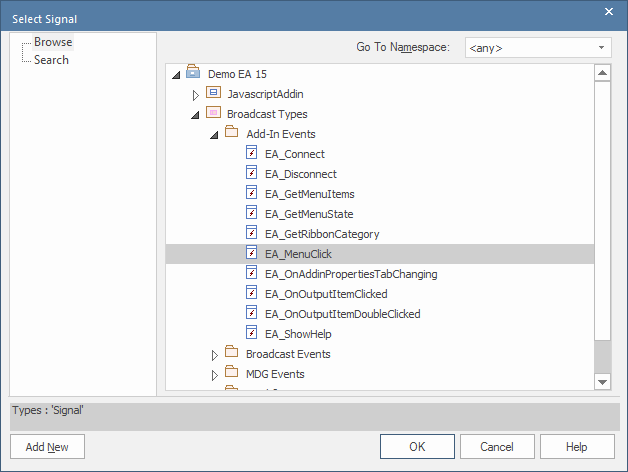
- Add the required events by clicking the button to the right of the New Receptiontext in the ‘Name’ column , the dialog will show the available Signals ( it will automatically fetch the parameters details from the object )
- To Access Reception Right-click on the Class element and select the ‘Features | Receptions’ option. The Features window displays, at the ‘Receptions’ page.

- Once selected all the added signals will be displayed in the class object.

- After adding these events, it time to play with some JavaScript codes.
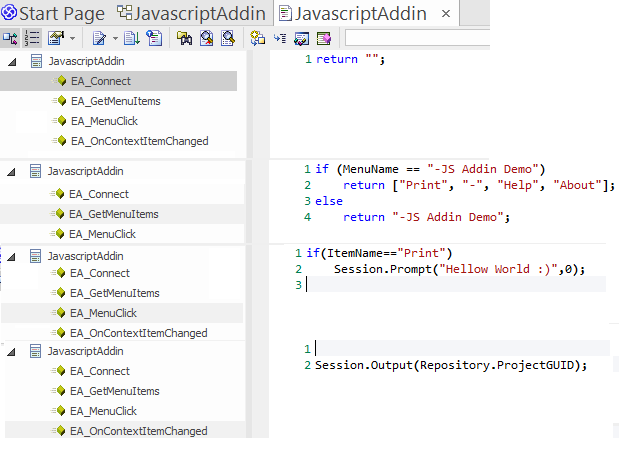
- Please open the behavior window (Develop > Source Code > Behavior) make sure the created class object “Javascript Addin” has been selected. It will show all the added events to which we need to add the code

- Codes for these events are similar to the traditional add-ins ( please refer the attached model for more details )
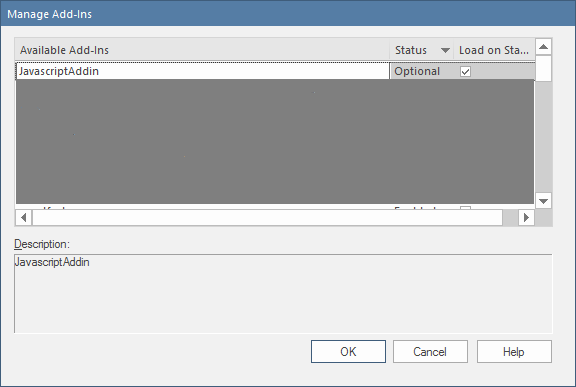
- Finally make sure the add-in is enabled. To enable the add-in Specialize -> Manage-Addin and please click Load on startup

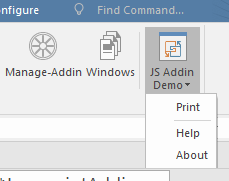
- Once the add-in is loaded you can find it in the ribbon

Note:
- The above referenced model can be downloaded from the http://sparxsystems.in/downloads/Demo Jacascript Add-in SSIN.zip
- EAExample model contains two example Javascript add-ins by default, you need to just enable it in the manage add-ins for using.
For more details or customization please contact info@sparxsystems.in


Suivre le téléphone portable – Application de suivi cachée qui enregistre l’emplacement, les SMS, l’audio des appels, WhatsApp, Facebook, photo, caméra, activité Internet. Idéal pour le contrôle parental et la surveillance des employés. Suivre le Téléphone Gratuitement – Logiciel de Surveillance en Ligne.
Wow, wonderful blog format! How lengthy have you been running a blog for?
you make running a blog glance easy. The full glance of your site
is fantastic, let alone the content! You can see similar here najlepszy sklep
Today, I went to the beach front with my children. I found a sea shell and
gave it to my 4 year old daughter and said “You can hear the ocean if you put this to your ear.” She placed the shell
to her ear and screamed. There was a hermit crab inside and it pinched her ear.
She never wants to go back! LoL I know this is totally off topic but I had to tell someone!
I saw similar here: E-commerce
Yesterday, while I was at work, my cousin stole my iphone and tested to see if it can survive a twenty five foot drop,
just so she can be a youtube sensation. My iPad is now destroyed and she has 83 views.
I know this is completely off topic but I had to share it with someone!
I saw similar here: Najlepszy sklep
Howdy! Do you know if they make any plugins to assist with SEO?
I’m trying to get my blog to rank for some targeted
keywords but I’m not seeing very good success. If you know of any please share.
Thanks! You can read similar blog here: Sklep internetowy
Hello there! Do you know if they make any plugins to help with SEO?
I’m trying to get my blog to rank for some targeted keywords but I’m not seeing
very good gains. If you know of any please share.
Thank you! You can read similar article here: E-commerce
Hello there! Do you know if they make any plugins to
assist with SEO? I’m trying to get my website to rank
for some targeted keywords but I’m not seeing very good results.
If you know of any please share. Thanks! I saw similar blog
here: Auto Approve List
Hello there! Do you know if they make any plugins to assist with Search Engine Optimization? I’m
trying to get my site to rank for some targeted keywords but I’m not
seeing very good gains. If you know of any please
share. Kudos! I saw similar art here: Scrapebox List
Hi! Do you know if they make any plugins to assist with Search Engine
Optimization? I’m trying to get my site to rank for some targeted keywords but I’m not seeing very good
success. If you know of any please share. Kudos! I saw similar text here: Backlink Building